The ArtiBot API allows you to develop and execute custom code arbitrarily to process user input in a custom way.
This allows for limitless possibilities like:
The ArtiBot API enables this functionality by providing the ability to run custom javascript.
Once the conversation receives input from an API question or encounters an API action, your code is executed.
Your code can control almost anything in the chat including:
Let’s look at a simple example to illustrate some of these capabilities.
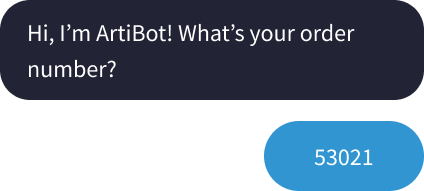
Say you prompted the user to enter an order number.

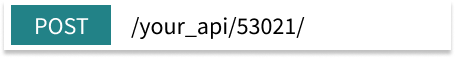
Your code could lookup the given order number by making a request out to your backend system.

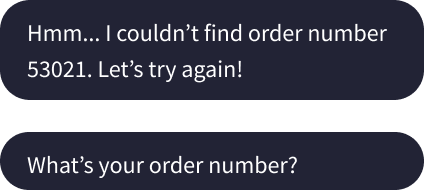
If the order is not found, the user could be told that their order was not found.

If the order was found, you could store the order number against the lead.

You could also store on the lead that the user was a long-standing customer or the status of the order.
You could use this information later in the conversation to thank them for being a long-standing customer or ask them a different set of questions depending on the status of the order for example.

Don’t have a backend system that you would like to interface with? No problem!
You can do dynamic things such as custom branching without calling into any external system.
Let’s consider an example of this. What if your ArtiBot asked the user to enter their age. If they were under 19 you could provide them with an entirely different conversation flow than if they were 19 or over.
The possibilities are endless for the ArtiBot API.
All of these powerful features are available to you through the API type in ArtiBot. Add an API question to your ArtiBot and paste in the following code:
exports.handler = (artibotContext) => {
const isHeads = (Math.floor(Math.random() * 2) === 0);
return {
value: isHeads ? "heads" : "tails"
};
};
This simple example demonstrates a simple coin flip and stores either "heads" or "tails" on the lead as the answer to the API question.
What do you have access to inside of your code:
The artibotContext parameter holds all kinds of goodness with full access to:
Here is an example of what the artibotContext looks like:
{
"is_test": true,
"input": "nougat",
"lead": {
"id": "00000000-0000-0000-0000-000000000000",
"create_date": "2019-05-30T21:11:14.5140626Z",
"modify_date": "2019-05-30T21:11:14.5140627Z",
"bot_id": "9207a2de-3b13-4d31-8242-9564e1c328d1",
"bot_version_id": "855f9a3b-866a-4fcd-888f-9325f2354a7e",
"account_id": "dd8554fd-9905-4d37-83d2-9e56f0cfbb28",
"contact_id": "00000000-0000-0000-0000-000000000000",
"status": 0,
"version": 1,
"data": {
"Some date time": {
"input": "5/30/2019, 2:10 PM",
"type": "date_time",
"display_value": null,
"value": "2019-05-30T21:10:00Z"
},
"Favorite Color": {
"input": "Light Purple",
"type": "text",
"display_value": null,
"value": "Light Purple"
}
}
},
"meta": {
"chat_start_page": "https://artibot.ai",
"ip_address": "1.2.3.4",
"location": {
"country_abbreviation": "US",
"country": "United States of America",
"state": "Arizona",
"city": "Scottsdale",
"latitude": "33.6125",
"longitude": "-111.8924"
},
"browser": {
"user_agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.121 Safari/537.36",
"name": "Chrome",
"version": "72",
"major": null,
"is_mobile": false
}
}
}
You can require in any packages available by default in node 10.x. You can find the list here.
So then in your code you can do something like this:
const https = require('https');
Using this you could make requests using the https package.
| Name | Type |
|---|---|
| is_test | boolean |
| input | string |
| lead | object |
| meta | object |
| Name | Type |
|---|---|
| id | GUID |
| create_date | Date |
| modify_date | Date |
| bot_id | GUID |
| bot_version_id | GUID |
| account_id | GUID |
| contact_id | GUID |
| status | number |
| version | number |
| data | Dictionary |
| Name | Type |
|---|---|
| input | string |
| type | string |
| display_value | string |
| value | object |
Your answer type options:
0: Statement
1: Phone Number
2: Email
30: Date Time
40: Number
51: Currency Amount
52: Length with Units
56: Duration
100: Anything
101: Url
200: Multiple Choice
300: Video
400: Appointment Scheduler
500: Payment Collector
600: Address
700: Api Question
701: Api Action
The meta object holds metadata associated with the conversation: chat_start_page, ip_address, location, browser, and last_answered_field_name.
| Name | Type |
|---|---|
| chat_start_page | object |
| ip_address | string |
| location | object |
| browser | object |
| last_answered_field_name | string |
The location object holds information about the lead’s location: country_abbreviation, country, state, city, latitude, longitude.
| Name | Type |
|---|---|
| country_abbreviation | string |
| country | string |
| state | string |
| city | string |
| latitude | string |
| longitude | string |
The browser object holds information about the lead’s browser: user_agent, name, version, major, is_mobile.
| Name | Type |
|---|---|
| user_agent | string |
| name | string |
| version | string |
| major | string |
| is_mobile | boolean |
Your function can control almost any part of the conversation based upon what you return from your code. Here is an example showing all of the possible arguments as well as descriptions of what they do and their default values.
{
value: "custom value to store against the lead for this question"
is_valid_input: true,
branch_to_override: "Name of question to branch to",
statements: [
{
statement: "Some custom statement",
delay: 2
},
{
statement: "Another custom statement",
delay: 1
},
{
statement: "A final statement",
delay: 5
}
],
additional_data: [
{
name: "Custom key",
value: "custom value",
store_on_lead: true
},
{
name: "Another custom key",
value: new Date(),
store_on_lead: true
},
{
name: "Variable for use in chat",
value: 999,
store_on_lead: false
}
]
}
| Name | Type |
|---|---|
| value | object |
| is_valid_input | boolean |
| branch_to_override | string |
| statements | Statement |
| additional_data | AdditonalData |
| Name | Type |
|---|---|
| statement | string |
| delay | number |
| Name | Type |
|---|---|
| name | string |
| value | number |
| store_on_lead | boolean |